Crafting an Effective Web Developer Portfolio: A Comprehensive Guide

Jump To...
Creating a strong web developer portfolio is essential, accompanied by a cover letter and a resume, showcasing your skills effectively. This guide provides an easy method to build a compelling web developer portfolio.
Suppose you are interested in pitching a client for the best web developer job experience. In that case, a secure and authentic online job portal is what you need to take seriously.
Crafting an impactful web developer portfolio enhances your prospects for securing the ideal job or attracting potential clients.
Online job portals are specialized platforms where you can showcase your top-notch work.

Insight into a Web Developer's Portfolio
Web developer portfolios are curated online showcases of top-notch web development projects, highlighting skills and work quality effectively.
The individual seeking the job should input all the correct and precise details.

Absolutely, an impressive portfolio acts as a curated showcase of a web developer’s professional work, providing potential employers with tangible examples of their skills and capabilities.
To secure a job, a web designer must possess an outstanding and well-crafted web developer portfolio.
Crafting an Impressive Web Developer Portfolio

Building a robust web developer portfolio is advantageous for presenting skills, attracting potential clients or employers, and establishing a strong online presence.
Define your brand identity as a web developer and craft standard business proposals for efficient pitching. Customize proposals based on client needs to distinguish yourself in the field. This approach saves time and ensures a tailored presentation for each client.
You can highlight additional skills in the web development field, such as front-end development, software engineering, UX design, or content creation.
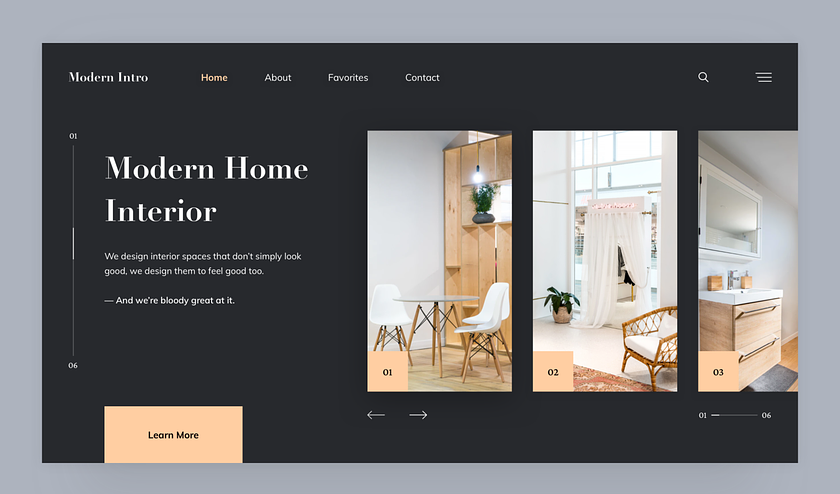
Select a clean and professional portfolio design featuring an appealing interface. Opt for a layout that prioritizes easy navigation, emphasizing readability and an optimal user experience.

Ensure your design aligns with your brand and doesn’t overshadow the content. Showcase a curated selection of high-quality projects that spotlight your skills and expertise. Include a mix of personal and professional projects, providing detailed write-ups for each to explain the problem, your solution, and the technologies utilized.
Clearly present your technical skills, encompassing software development, programming languages, frameworks, and tools you excel in. Use an engaging format, like a tag cloud or a simple list, to facilitate easy identification of your skill set.
If possible, incorporate testimonials or endorsements from clients, colleagues, or supervisors. Positive feedback enhances credibility and provides insights into your working style and professionalism.
Consider investing in a custom domain for your portfolio. This adds a professional touch, enhances memorability, and contributes to building your brand while establishing a sense of ownership.

Integrate relevant keywords strategically across your portfolio to enhance its search engine optimization. This ensures that your portfolio is visible in search results when individuals search for a web developer with your particular skills.
Incorporate keywords within project descriptions, skills sections, and your bio. Enhance these elements with additional features like a call to action, diverse projects, slick animations, social proof, a landing page, and a solid background.

Ensure your call-to-action button is prominent and functional, encouraging your audience to easily connect with you. Include a comprehensive contact section with your email address, LinkedIn profile, and other pertinent contact details. Consider incorporating a contact form to enhance convenience.
To gain further visibility, market your portfolio on social media platforms, professional networks, and relevant online communities. Maintain an active presence on your accounts, engage with others in the industry, share your expertise, and participate in discussions.
Networking can significantly enhance the visibility of your portfolio.
In the era of rising mobile device usage, it’s crucial to ensure that your portfolio is responsive on different devices. Test its functionality and visual appeal across various platforms for a seamless user experience. Keep your portfolio current by regularly updating it with your latest projects and skills.
Consistent updates demonstrate ongoing engagement in your field and a dedication to professional growth. Eliminate obsolete information to maintain relevance.
Importance of Creating an Outstanding Web Developer Portfolio

Occasionally, employers may request a portfolio of your top past projects when considering you for a web developer position. While a resume is essential, a portfolio demonstrates your capabilities and practical skills.
Having a portfolio can distinguish you, even when not mandatory. It streamlines decision-making for hiring managers and underscores your dedication through showcased work.
However, portfolio websites enable employees to present their skills and personalities most effectively.
An impressive portfolio not only differentiates you, even when not explicitly requested, but it also streamlines the decision-making process for hiring managers. It serves as tangible evidence of your commitment and proficiency by presenting a comprehensive view of your work.
Moreover, portfolio websites act as dynamic tools, enabling professionals to portray their skills and personalities with optimal impact. They provide a personalized platform where individuals can curate their achievements, projects, and expertise, fostering a compelling narrative that resonates with potential employers or clients.
Web Development Portfolio Hosting

There are several popular platforms on the internet where you can host examples of your developer portfolio. Some commonly used platforms include:
Dribbble
Github
Behance
Codepen
Adobe Portfolio
Setting up a self-hosted developer portfolio website using a dependable web hosting provider can help you stand out.
Choosing a secure VPS with DDoS protection is essential to ensure the safety of your website.
Creating your own portfolio website provides a dedicated space on the internet to showcase your projects, share client testimonials, and highlight your expertise. Additionally, you can integrate social media links, connecting your profile to platforms such as Medium, Quora, or LinkedIn.
Creating a Web Developer Portfolio

Before delving into the portfolio development phase, let’s address some essential points.
Kind of projects, for example, web applications, API work, websites, etc.
Illustration of your professional experience and skill, for example, back-end developer, front-end developer, full-stack developer.
Best project, for example, web development style and projects to represent your ability and style.
Bring uniqueness, for example, experience with specific technologies, focus on design, and past projects with any client or company.
As a web developer, it’s crucial to examine other portfolios for inspiration.
Observe designs, layouts, and themes, and spark creativity by considering how to modify existing structures or create your unique approach.
After finalizing your portfolio layout, unleash your creativity.
Begin with a straightforward MVP version of your portfolio site. Gradually incorporate more content and functionality.
The objective is to have your site prepared and live swiftly to draw in remote or on-site work opportunities.
Do not forget to gather feedback on your portfolio.
Essential Components for Your Portfolio

Every element in your portfolio propels your skills to new heights and sets you apart. Let’s delve into the essentials you should incorporate into your online portfolio.
Homepage

The homepage serves as visitors’ initial impression of your portfolio. Make it visually appealing and offer a quick summary of your identity and expertise. Include a brief introduction or tagline that encapsulates your professional persona.
Allocate Section for Skills in Your Portfolio
Establish a dedicated section outlining your technical skills. Utilize visually engaging formats like a tag cloud or skill bars to provide a quick overview of your expertise. Highlight both hard and soft skills for a comprehensive representation.
Project Showcase
Present a curated selection of your top projects on your portfolio. Include comprehensive project descriptions, the technologies employed, and the challenges you successfully addressed. Opt for categorization, such as web development or mobile apps, to facilitate seamless navigation.
Section or Page with your Introduction
Leverage the About page to narrate your professional journey. Share details about your background, educational qualifications, and the factors that propelled you into the realm of web development. Use this section to convey your enthusiasm for the field, and highlight any distinctive experiences or projects that have influenced your trajectory.
Include a Section or Page with Your Introduction
Include an authentic and active email address along with contact details to facilitate communication with visitors and potential clients. Additionally, connect your social media accounts to enhance your professional presence.
Include Links to Your Work on Other Platforms:
Include direct links to tasks hosted on platforms like GitHub, Bitbucket, or Behance. This enables visitors to explore your work in more detail and highlights your involvement in collaborative and open-source development.
Incorporate Social Media Links

Incorporate links to your resume or CV for those who prefer a more traditional document. Moreover, if you’re active on professional networks like LinkedIn or maintain a Twitter account dedicated to your professional endeavors, include links to these profiles. This offers additional avenues for clients or employers to gain insights into your professional background.
Common Errors to Avoid in Web Developer Portfolios

Creating a web developer portfolio is essential in showcasing a robust online presence, but certain mistakes can hinder its effectiveness. Here are some common pitfalls to avoid:
Prioritizing Quality over Quantity

One of the most common mistakes is prioritizing quantity over quality. It is more beneficial to showcase a select number of high-quality projects that truly emphasize your skills, rather than overwhelming visitors with a myriad of mediocre work. Quality always trumps quantity in a portfolio.
Project Write-ups

Neglecting to offer detailed descriptions for each project is a missed opportunity. Portfolio visitors seek to comprehend the context, challenges, and solutions of each project. Comprehensive write-ups provide insights into your problem-solving skills and the depth of your experience.
Broken Functionality

Nothing discourages potential clients or employers faster than broken functionality on your portfolio. Make sure all links, buttons, and interactive elements work seamlessly. Broken functionality reflects poorly on your attention to detail and technical skills.
Non-Attractive Web Design

While creativity is encouraged, overly complex or distracting designs can detract from the main focus—the content. Your web design should be visually appealing but not at the expense of readability and user experience. Keep the layout simple and let your outcomes speak for themselves.
Absence of Authentic Images
Relying too much on stock imagery or using it inappropriately can compromise the authenticity of your portfolio. Whenever feasible, showcase actual screenshots or visuals from your projects. This helps convey the genuine nature of your work and avoids the risk of presenting a misleading image.
Absence of Personalized Domain


Opting for a generic subdomain or free hosting platform might convey an impression of unprofessionalism. Investing in a custom domain adds credibility, making your portfolio more accessible for prospective employers. This small but impactful detail demonstrates your commitment to maintaining a professional online presence.
Limited or No Website Traffic

Indeed, constructing a portfolio is just a fraction of the equation; actively channeling traffic to it holds equal significance. Disseminate your portfolio widely on social media, embed the link in your email signature, and participate in pertinent online communities. Through increased visibility, your portfolio stands the chance of reaching its complete potential.
Conclusion
Crafting an impactful web developer portfolio accelerates your visibility. Adopt precise steps during portfolio creation, analyze exemplary web developer portfolio examples, and integrate practical and impressive instances into your own.
Highlight your role, particularly if you specialize as a front-end web developer, and incorporate distinctive homepage features for an exceptional touch. Enhance appeal by introducing animated elements and unique styling. Ensure your portfolio is error-free and developed on an aesthetically pleasing website, potentially incorporating 3D or dynamic elements. Such meticulous efforts can potentially revolutionize your career trajectory.
Frequently Asked Questions
A portfolio for web developers functions as a display of your skills, projects, and proficiency. It acts as a visual representation of your resume, providing potential clients or employers with an opportunity to evaluate your abilities and unique style.
Developing an attention-grabbing portfolio involves emphasizing clean design, intuitive navigation, and high-quality visuals. Incorporate both light and dark themes to accommodate diverse preferences, showcasing your adeptness in design effectively.
Examine examples of web developer portfolios to gain insights into layout, content, and presentation. Analyzing portfolios like Bruno’s can provide valuable ideas for effectively showcasing both development and design skills.
Highlight projects that demonstrate your front-end development expertise, including responsive design, interactive features, and seamless user experiences, to effectively showcase your skills as a front-end developer.
Utilize your portfolio as a showcase for WordPress development projects, illustrating your expertise in creating dynamic and scalable websites using this widely-used platform.
Highlighting personal and agency website projects showcases adaptability and the ability to meet diverse project requirements and environments.
Your portfolio should emphasize your software engineering skills by providing in-depth project descriptions, showcasing your ability to overcome technical challenges, and applying advanced development techniques.
Providing both light and dark themes accommodates user preferences, elevating the overall user experience and highlighting your meticulous design skills.
Effectively communicate your skills in the portfolio by detailing the technologies employed, challenges encountered, and solutions implemented for each project.
Distinguish your portfolio by infusing your personality, distinctive design elements, and creative solutions into project displays. This approach will make your portfolio memorable and help you stand out among other web developers.