Mastering Background Image Opacity in CSS: A Quick Guide

Cascading Style Sheets, commonly known as CSS, play a pivotal role in bringing your creative visions to life in the dynamic realm of web design. They offer a plethora of features to enhance the visual allure of your website, and one standout capability is the ability to fine-tune the opacity of background images. Envision a webpage where content seamlessly intertwines with visuals, crafting a captivating and immersive user experience.
Embarking on the journey of altering background image opacity with CSS adds an extra layer of sophistication to your web pages. Delve into the world of creative possibilities without getting bogged down by technical jargon—whether you’re manipulating colors using RGBA and HSLA or experimenting with the opacity property and stylish pseudo-elements, we’ve got all the tools you need to infuse your web design with that elusive sparkle.
Jump To...
Grasping the Fundamentals
Before delving into the intricacies of adjusting background image opacity, let’s first lay down the fundamental principles of CSS and background properties. CSS, the preferred language for altering the visual presentation of HTML or XML documents on the web, provides developers with a robust set of tools. Among its myriad capabilities, CSS empowers developers to exercise precise control over the appearance of background images on web pages. Understanding these foundational elements is key to harnessing the full potential of CSS for crafting visually appealing and engaging web designs.
The background property in CSS is a shorthand property that allows you to set various background-related properties in one declaration. These properties include background color, background image, background repeat, background attachment, and background position. To manipulate the opacity of a background image, we primarily focus on the background color property.
How to Adjust the Opacity of a CSS Background Image?
Exploring the realm of web design, there exist several approaches to infusing background images with a captivating opacity, each possessing its own unique allure. Designers can choose from a variety of techniques, each offering a distinct charm that contributes to the visual appeal of their websites. The versatility of these methods allows for creative freedom in tailoring the aesthetic of web pages to meet specific design goals.
Let’s delve into the two primary methods that empower designers to incorporate visually striking features seamlessly into their websites. By understanding and implementing these techniques, designers can elevate the overall design aesthetic, making their web pages stand out with a dynamic and engaging visual presence.
Implementing Opacity for a CSS Background Image with a Separate Image Element and Positioning
A straightforward method to change the opacity of a CSS background image involves the strategic use of a separate image element. With this element, designers can control the image’s transparency by positioning it below the content.
Consider the following example:
<div class="custom-wrap">
<img class="custom-bg" src="https://images.pexels.com/photos/1037994/pexels-photo-1037994.jpeg" alt="Custom Background">
<div class="custom-content">
<h1>Hello Universe!</h1>
</div>
</div>
Also, consider the following for accompanying styles:
.custom-wrap {
position: relative;
overflow: hidden;
}
.custom-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}
.custom-content {
position: relative;
z-index: 1;
padding: 50px;
}
In the design structure, the primary container, custom-wrap <div>, serves as the anchor for an absolute positioning context. Inside, the custom-bg <img> is positioned absolutely with a subtle opacity. Positioned relatively, the custom-content <div> holds a higher stacking context compared to custom-bg, contributing to the layering dynamics of the design.
Although z-index can enhance stacking order, it comes with limitations, particularly when the image doesn’t fully cover the element size. Ensuring size compatibility is crucial to prevent cutoff or inadequate coverage, maintaining a cohesive visual experience. Furthermore, meticulous adjustments are required for precise “background position,” and the absence of a seamless “background-repeat” alternative adds an additional layer of consideration for designers.
View the output for the styled element as follows:

Using CSS Pseudo-Elements
In this alternative method, CSS pseudo-elements, specifically “before,” are utilized for creative design. While typically used for adding content, they can double as design elements by assigning them an empty string. The following showcases an example of markup and its corresponding styles:
<div class="custom-wrap">
<div class="custom-content">
<h1>Hello Universe!</h1>
</div>
</div>
Here’s the accompanying style:
.custom-wrap {
position: relative;
}
.custom-wrap::before {
content: ' ';
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.6;
background-image: url('https://images.pexels.com/photos/1037994/pexels-photo-1037994.jpeg');
background-repeat: no-repeat;
background-position: 50% 0;
background-size: cover;
}
.custom-content {
position: relative;
z-index: 1;
padding: 50px;
}
Acting as an absolute positioning container, the primary container, custom-wrap <div>, sets the stage for a unique design approach. A pseudo-element, specifically “:before,” is employed with configurations like position: absolute, a nuanced opacity, and background size: cover, ensuring comprehensive coverage of the entire space.
This method provides a versatile solution by accommodating various background properties such as background position, background repeat, and background size. Designers can leverage this flexibility to tailor the visual aspects of the element to their specific preferences, achieving a nuanced and dynamic design.
Experience the output of this styled element to witness the seamless integration of these techniques into a visually compelling design.

How to Adjust Opacity for Text, Borders, and Other Elements in CSS?
Exploring the realm of web design, altering the opacity of background images is a captivating decision. However, to truly enhance your design, extending transparency to other homepage elements can make it truly stand out.
Dive into the creative possibilities as we explore how CSS can be employed to set the opacity of various elements, from text to borders and beyond. This nuanced approach adds an extra layer of visual appeal, elevating your design and creating a more dynamic and engaging user experience.
How to Setting Opacity in CSS
Harnessing the CSS opacity property allows for precise control over the transparency of diverse elements, spanning backgrounds, images, and text. With values ranging from 0 to 1, where 1 signifies full opacity and 0 denotes complete transparency, this attribute empowers designers to craft visually impactful compositions.
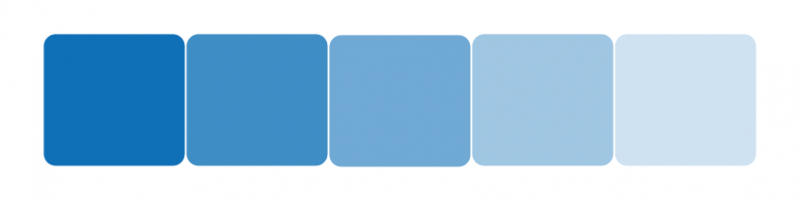
Consider a scenario where a div element is styled with varying opacity values. The initial div stands fully opaque, while the concluding one achieves complete transparency, rendering it invisible. The intervals between these div tags represent a spectrum of transparency, offering designers a versatile toolkit to explore and implement diverse degrees of visual subtlety.
These varying degrees of transparency, evidenced in the spaces between div tags, open up a realm of creative possibilities for designers. This flexibility provides a canvas for crafting layouts that are not only dynamic but also aesthetically pleasing, showcasing the potential of the CSS opacity property in shaping engaging and visually diverse web designs.
Consider the example having multiple boxes, text and a button.
<div class="custom-flex-container">
<div class="custom-box custom-first"></div>
<div class="custom-box custom-second"></div>
<div class="custom-box custom-third"></div>
<div class="custom-box custom-fourth"></div>
<div class="custom-box custom-fifth"></div>
<div class="custom-box custom-sixth"></div>
</div>
<p class="custom-text">This is a paragraph with reduced opacity text.</p>
<button class="custom-btn">Button with reduced opacity</button>
The CSS style for the above elements is defined as:
.custom-flex-container {
display: flex;
}
.custom-box {
width: 100px;
height: 100px;
margin: 5px;
}
.custom-first {
background: #3498db;
opacity: 1;
}
.custom-second {
background: #3498db;
opacity: .8;
}
.custom-third {
background: #3498db;
opacity: .6;
}
.custom-fourth {
background: #3498db;
opacity: .4;
}
.custom-fifth {
background: #3498db;
opacity: .2;
}
.custom-sixth {
background: #3498db;
opacity: 0;
}
.custom-text {
opacity: 0.6;
color: #3498db;
}
.custom-btn {
background-color: #3498db;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
opacity: 0.8;
cursor: pointer;
}
The output results of all the designs are as follows:

Opacity for CSS Backgrounds
The CSS opacity property is a powerful tool for adjusting an element’s background transparency. However, it’s crucial to note that its application extends beyond the styled element, affecting its child elements as well.
For instance, let’s examine a scenario where a single div element contains text within it.
<div class="custom-div">
<p>Hello World</p>
</div>
Consider, for instance, the application of the opacity property to a div containing text. In such a case, both the div and its text become transparent, potentially compromising readability.
.custom-div {
width: 200px;
height: 200px;
background: #3498db;
opacity: .5;
padding: 20px;
}
The output results demonstrate that the application of the opacity property indeed influences the child element, namely the text, underscoring the interconnected transparency effect between the parent and its contents.

To overcome the challenge of affecting child elements when adjusting an element’s opacity, you can employ the CSS shorthand background property in conjunction with RGBA color values. Unlike traditional RGB color codes, RGBA permits precise control over both the color and transparency of an element.
Introducing an “a” to the RGB() prefix and defining a fourth value within the 0 to 1 range enables fine-tuning of transparency. A value of 0 denotes complete transparency, while 1 represents full opacity. This approach allows for selective control, addressing the issue of transparency without impacting the child elements, offering a nuanced solution for achieving the desired visual effects.
.custom-div {
width: 200px;
height: 200px;
background: rgba(52, 152, 219, 0.5);
padding: 20px;
}
Output results show that opacity has no impact on the text.

CSS Text Opacity
In the realm of CSS, tweaking the opacity of text closely mirrors the process of adjusting the background opacity of an element. The versatile opacity property allows for seamless adjustment of transparency not only for backgrounds but also for text, borders, and various other components within an element.
Yet, when the focus shifts to modifying solely the text opacity, the CSS color property, coupled with RGBA color values, takes center stage. This combination becomes instrumental in delicately fine-tuning the transparency of text against various backgrounds, creating nuanced visual effects.
However, a delicate balance is crucial when adjusting text opacity, especially in scenarios where paragraphs are made transparent against solid dark backgrounds. Ensuring accessibility for all users, including those with vision-related disabilities, demands strict adherence to the current Web Content Accessibility Guidelines (WCAG). Striking this balance ensures that the design remains inclusive and user-friendly, meeting essential accessibility standards.
Let’s consider the following example having a paragraph inside a div tag.
This is a paragraph with adjusted text opacity
These guidelines stipulate a minimum color contrast ratio of 4.5:1 for standard text and 3:1 for more prominent text elements like headings.
.custom-body {
background: #32467B;
}
.custom-paragraph {
color: rgba(234, 240, 246, 0.8);
font-size: 54pt;
text-align: right;
}
The commitment to maintaining sufficient color contrast is pivotal in ensuring that all users can comfortably perceive and comprehend the text. Following the Web Content Accessibility Guidelines (WCAG), it’s emphasized that large text, defined as fonts 18.66px and bold or larger, or 24px or more prominent, enhances accessibility for a broader audience, including individuals with visual impairments. Adhering to these guidelines is crucial for creating a user-friendly and inclusive design that prioritizes readability and comprehension for everyone.

Striking the right balance between accessibility and aesthetics is essential to ensure a welcoming and positive user experience for a diverse range of users.
CSS Border Opacity
In CSS, aligning the opacity of a border parallels the process of adjusting text opacity. When the aim is to precisely specify the opacity of an element’s border while preserving other properties, the CSS shorthand border property, coupled with RGBA color values, becomes indispensable.
To grasp the concept of border opacity, consider the following HTML code
<div class="custom-box"></div>
Imagine a scenario where the border of a div is set to display as black with high transparency, resulting in a subtle shadow effect. Employing this technique allows designers to meticulously fine-tune the transparency of the border, paving the way for the integration of captivating and visually appealing design elements.
.custom-box {
width: 300px;
height: 300px;
background: #3498db;
border: 20px solid rgba(2, 1, 0, 0.3);
}
The output represents the border opacity.

CSS Image Opacity
CSS Image Opacity provides a means to regulate the transparency of an image, often employed in tandem with the hover selector for interactive styling. This approach enables dynamic alterations to the image’s opacity, resulting in visually striking effects when a user hovers over it.
These techniques manifest in two main approaches: the transparent hover effect, causing the image to become see-through upon hover and reverting to full opacity when the mouse moves away, and the reverse transparent hover effect, where the image begins somewhat transparent and transitions to complete opacity upon hover.
Explore an instance where we incorporate a randomly selected image into three div tags using a freely available online source as an illustration.
<div class="image-container">
<img class="custom-image1" src="https://source.unsplash.com/random/300x200" alt="Image 1">
<img class="custom-image2" src="https://source.unsplash.com/random/300x200" alt="Image 2">
<img class="custom-image3" src="https://source.unsplash.com/random/300x200" alt="Image 3">
</div>
Illustrating these effects with three images: the first maintains a constant 30% transparency irrespective of user interaction, the second becomes 40% transparent solely during hover, and the third initiates at 50% transparency but transitions to 100% opacity upon hover.
.custom-image1 {
opacity: 0.3;
}
.custom-image2:hover {
opacity: 0.4;
}
.custom-image3 {
opacity: 0.5;
}
.custom-image3:hover {
opacity: 1.0;
}
.image-container {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.custom-image1,
.custom-image2,
.custom-image3 {
max-width: 200px;
height: auto;
}
While the direct experience of hovering isn’t possible here, you can observe the intended output by running the provided code snippet.

Applying Opacity to CSS Gradient
Creating an opacity gradient in CSS entails smoothly transitioning from one color to another in a defined direction—whether it’s from top to bottom, left to right, or diagonally. In contrast to a conventional color shift, where colors change, an opacity gradient involves a color gradually transitioning from fully opaque to fully transparent. It’s important to note that the traditional CSS opacity property isn’t the ideal tool for achieving this particular effect.
Instead, the key lies in leveraging the background property along with RGBA color values. The approach aligns with the concept of altering background opacity but introduces a twist. Instead of defining the background property with a single set of RGBA color values, it involves employing a “linear gradient” to achieve the desired opacity gradient effect.
Let’s consider an example featuring a div tag with the id ‘custom-gradient’ to illustrate the impact of an opacity gradient
<div id="custom-gradient"></div>
This method provides flexibility in crafting intriguing and subtle color transitions with varying transparency levels. It entails specifying the gradient’s direction and incorporating at least two color stops inside parentheses to achieve the desired effect.
#custom-gradient {
height: 200px;
background: linear-gradient(to right, rgba(52, 152, 219, 1), rgba(52, 152, 219, 0));
}
The output represents the gradient opacity.

Opacity for CSS Colors
In the realm of CSS color manipulation, we’ve explored several techniques, including the use of the opacity property and the RGBA color model. However, another avenue for precise control over color transparency is through HSL colors. HSLA, a color system that enables the specification of hue, saturation, lightness, and color transparency, follows a format akin to RGBA color codes.
Comprising three values enclosed in parentheses and prefaced by “hsl,” HSLA allows the inclusion of a fourth value ranging from 0 to 1 to specify color transparency.
In contrast to RGB color codes, which measure the intensity of primary colors, HSL color codes encompass three components: Hue, Saturation, and Lightness. Hue, measured in degrees from 0 to 360, designates the color itself (e.g., 0 or 360 for red, 120 for green, 240 for blue).
Saturation and Lightness span from 0 to 100 percent, where 0% saturation represents grayscale shades and 100% offers full color intensity. A lightness of 0% results in black, while 100% yields white.
Explore an example with two div tags featuring distinct class names to observe their varying opacities.
<div class="custom-flex-container">
<div class="custom-div1"></div>
<div class="custom-div2"></div>
</div>
In this example, one div is assigned a color without an alpha parameter, rendering it fully opaque by default. In contrast, the color and opacity of another div are specifically configured to be 60% transparent, highlighting the versatility of HSLA in achieving nuanced color variations with varying levels of transparency.
.custom-flex-container {
display: flex;
}
.custom-div1 {
width: 150px;
height: 150px;
background: hsl(188, 100%, 37%);
}
.custom-div2 {
width: 300px;
height: 300px;
background: hsl(188, 100%, 37%, 0.6);
}

Final Words
Mastery of CSS opacity unlocks a realm of creative possibilities for web designers. Whether fine-tuning the transparency of backgrounds, text, borders, or images, the array of techniques explored—including RGBA and HSLA color models—offers nuanced control over visual elements.
Comprehending these techniques empowers designers to fashion websites that are not only visually striking but also user-friendly, where opacity evolves from a stylistic choice to a strategic design element.