Resolving HTTP Status Code 401 – How to Fix It

Interpreting the 401 Error Code
HTTP status codes act as silent communicators between web servers and clients, conveying crucial details about the outcome of a requested action. The presence of the error code 401, commonly referred to as the “401 Unauthorized error,” signifies that the transfer of the request is halted because it lacks valid authentication credentials for the intended resource.
In this context, the HTTP status code 401, commonly known as the “401 Unauthorized error,” functions as a digital gatekeeper. It indicates that the request to access a specific resource or endpoint is declined due to insufficient or absent authentication credentials.
Jump To...
Interpreting the 401 Error Code

The 401 error code, commonly known as “401 Unauthorized error,” plays a crucial role in web communication. It occurs when a server receives a request without valid authentication credentials or with insufficient credentials to access a specific resource.
The server essentially communicates, “You lack the authorization to view this content, and I require proper authentication for access.” This error prompts the client, whether a user or a system, to provide valid credentials.
Understanding the 401 error code is essential for users and developers alike. It emphasizes the significance of secure access and underscores the need for robust authentication mechanisms in the digital realm.
Causes of the 401 Status Code
Although the HTTP 401 error is commonly associated with “401 Unauthorized error” status, its occurrence can result from various factors. Recognizing these potential causes empowers developers and users to troubleshoot and address 401 errors, ensuring smoother and authenticated access to web resources. Here are some typical reasons for encountering a 401 error:
1. Incompatibility with plugins:

Utilizing improperly configured and incompatible plugins on a website can lead to authentication issues, such as 401 errors. To prevent compatibility errors, it’s essential to update your plugins and ensure their compatibility with the web server.
2. Stale Browser Cache and Cookies:

Stale or corrupted browser cache and cookies can lead to authentication failures. Resolve this issue by clearing the cache and cookies in the browser’s “Settings” tab, ensuring it fetches the latest authentication data.
3. Link has expired:

Accessing a webpage with an outdated or incorrect link may result in authentication issues, triggering a 401 error from the server. Ensure to double-check and update bookmarks or links to prevent such discrepancies.
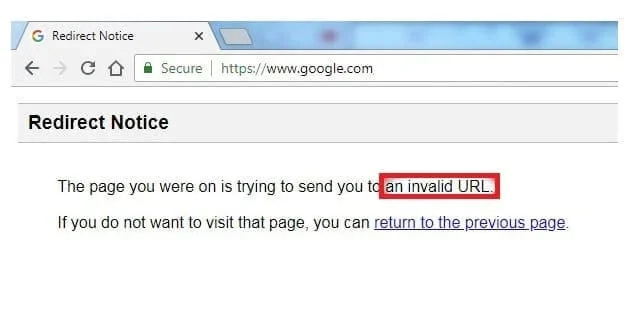
4. Inaccurate URL:

Trying to access a resource with an outdated or mistyped address, or entering an incorrect URL, can lead to a 401 error. Confirm the accuracy of the entered URL and ensure the request is directed to the intended resource, preventing authentication challenges.
Methods to Resolve 401 Status Code
Addressing the HTTP 401 error can be achieved through a few simple steps, facilitating the restoration of seamless access to the desired web resource. Following these steps systematically can often pinpoint the root cause of the 401 error, leading to a swift resolution. Here are practical methods to resolve the 401 error:
Verify the URL for any discrepancies:

Ensure your URL is accurate, properly formatted, and free of HTTP errors. Typos, missing characters, or incorrect paths in the URL can trigger a 401 error. Double-check thoroughly to accurately resolve the issue.
This error may occur due to factors such as failing to provide valid authentication credentials, having an outdated browser cache or cookies, entering the wrong URL, or misconfiguring a plugin.
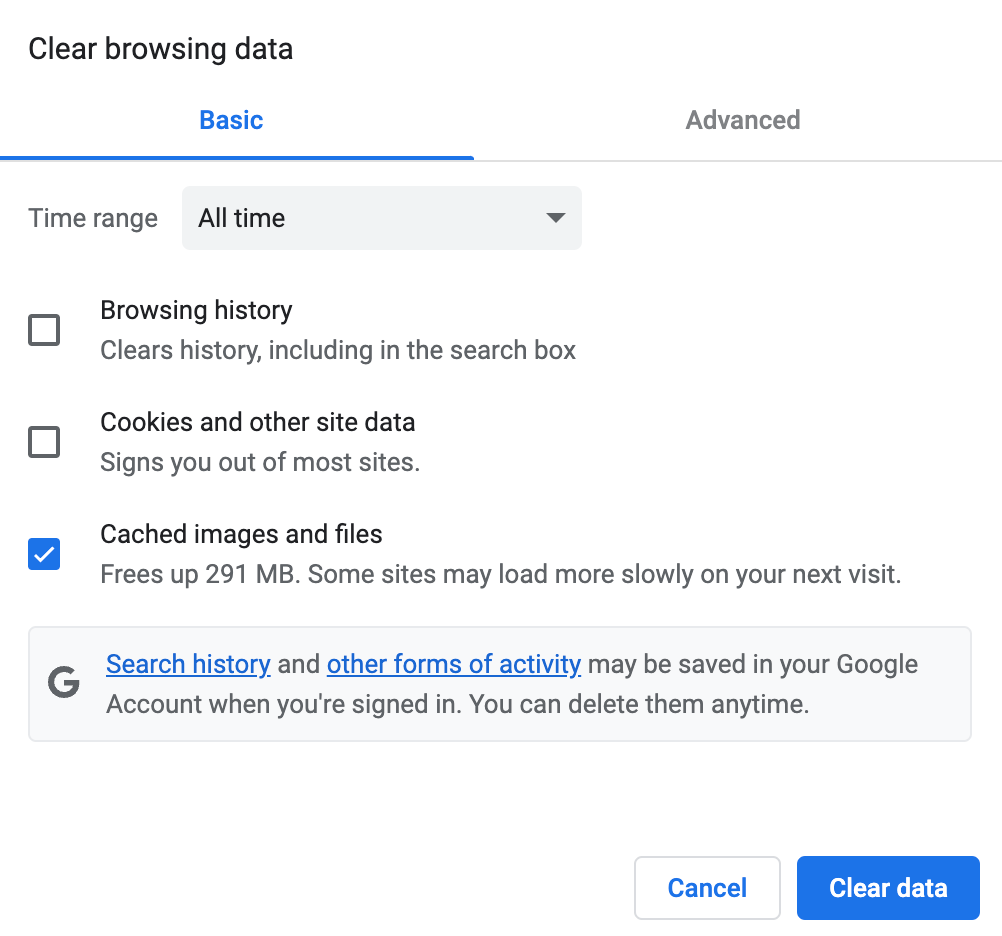
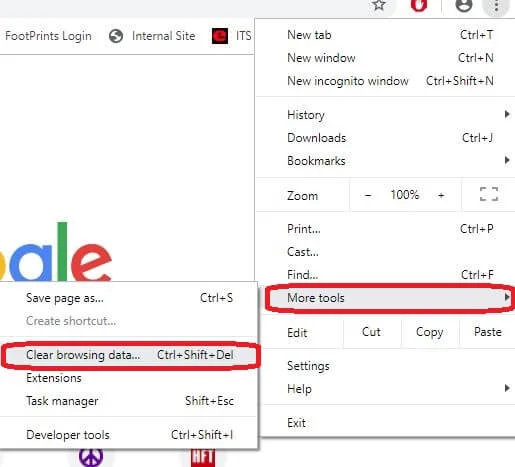
Remove browser cache:

Browser caches are designed to enhance the online experience by reducing page load times, but they can also contribute to interruptions like a 401 error.
Cached data in your browser may become outdated or corrupted, causing authentication problems. Clearing your browser’s cache ensures fetching the latest data and resolves discrepancies causing the 401 error.
For Google Chrome users, you can clear the browser’s cache by clicking the menu icon, navigating to the “Settings” tab, then accessing the “Privacy and Security” sections and clearing browsing data.
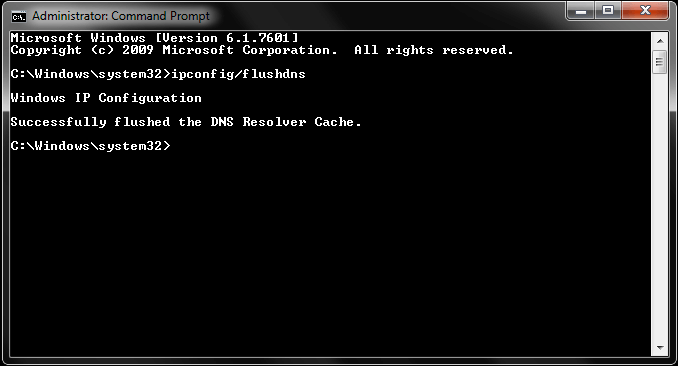
Reset your DNS:

Stale DNS records can occasionally contribute to authentication problems. Cleaning out your DNS cache allows you to fetch updated records, ensuring accurate resolution of domain names and potentially resolving the 401 error.
On any Windows system, open the start menu and enter the following command in the search bar:
cmd
Enter the following command and press enter
ipconfig/flushdns
Examine the Response with WWW-Authenticate Header:
Inspect the WWW-Authenticate header response for the WWW-Authenticate field. This field conveys information about the required authentication method. Ensuring it aligns with your credentials and chosen authentication method can aid in resolving the 401 error code.
To do this, open the web page displaying the 401 error code, access the developer console in the browser, and click anywhere on the page to select “Inspect.”
Navigate to the “Network” tab, refresh the page to generate a resource list, and examine information on authentication schemes. This insight can provide more knowledge and assist in resolving the issue.
Disable Your WordPress Plugins:

If you face an error on a WordPress site, try deactivating plugins as they could be causing authentication conflicts. Activate them one by one to pinpoint the problematic plugin and find a solution.
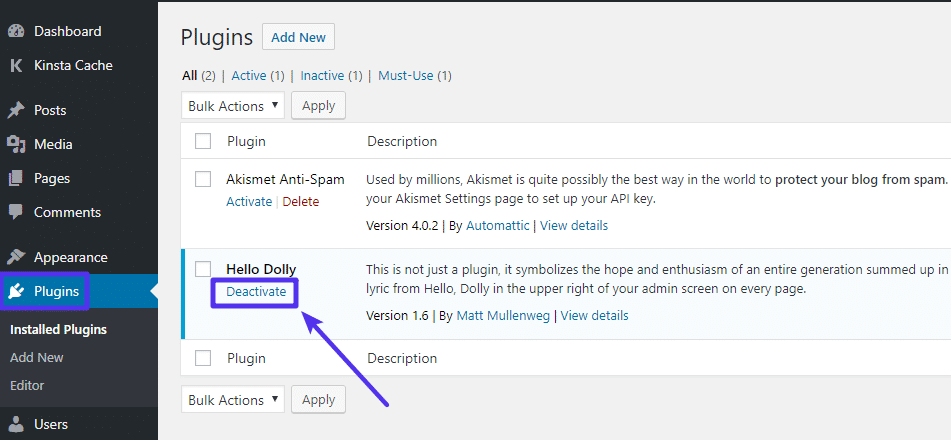
To deactivate all plugins at once, go to “Plugins” > “Installed Plugins.” Select all and deactivate by clicking “Apply.”
Refresh the page to check if the issue is resolved. If not, remove plugins one by one to identify which is causing the 401 error code.
Comprehending HTTP Status Codes
As an integral part of the HTTP-1.0 specification, HTTP codes have evolved with the internet’s growth. These 3-digit codes hold specific meanings, depending on the outcomes of HTTP requests. Before the development of HTTP codes, there were no reliable ways to communicate with a server.
Understanding these codes simplifies navigation through the complexities of the web. Web servers deliver these 3-digit codes in response to client requests, offering valuable insights into the success or failure of specific requests. These codes are further categorized into five groups.
1xx Informational: These codes signify that the client’s request has been received and is in progress. For example, 100 (Continue) indicates that the server is continuing with the client’s request.
2xx Success: These codes indicate that the client’s request was successfully received, understood, and accepted. The standard 200 (OK) signifies a successful request, while 201 (Created) denotes the creation of a new resource as a result.
3xx Redirection: Redirect status codes instruct the client to access alternative resources. For example, 302 (Found) indicates that the requested resource has been temporarily moved to a different location.
4xx Client Errors: These codes highlight issues originating from the client’s end, such as lack of authentication or requesting an invalid resource. The notorious 404 (Not Found) signals that the requested resource is not present on the web server.
5xx Server Errors: These codes point to issues on the server side, often stemming from misconfigurations or unexpected conditions. A 500 (Internal Server Error) denotes a generic server problem, whereas a 503 (Service Unavailable) indicates temporary unavailability.
Resolve the Code Issues
401 error code may result from a problem in the web server, or external issues can also trigger this error. Examine each method individually to identify the cause. In an IETF-based system, a 404 (Not Authorized) message should include a header field. The HTTP server must specify in the response header which method can be used when accessing the website.
Optimal Approaches for Preventing 401 Errors
In general, preventing these frustrating 401 errors is straightforward by entering the correct credentials, including a username and email address. Additionally, regularly clearing cookies and caches can enhance your web browsing experience, reducing specific errors like slow page loads or formatting difficulties.
To avoid the inconvenience of encountering HTTP 401 errors and ensure seamless user access, consider implementing the following best practices:
Correct Authentication Credentials: Ensure users possess the correct authentication credentials. Regularly educate users on the significance of using accurate login details and update passwords periodically.
2. Secure Transmission:
Employ secure transmission protocols such as HTTPS to encrypt data during transmission. This safeguards against the unauthorized interception of sensitive information, reducing the risk of 401 errors.
3. Implement Multi-Factor Authentication (MFA):
Enhance security by implementing multi-factor authentication. This additional layer of verification adds an extra barrier against unauthorized access.
4. Clear User Sessions:
Implement mechanisms to automatically log out users after a certain period of inactivity. This reduces the risk of unauthorized access due to unattended sessions..
5. Proper Logout Functionality:
Establish proper logout functionality on your website or application. This prevents users from unintentionally staying logged in, thereby minimizing the risk of unauthorized access.
6. Regular Security Audits:
Perform routine security audits to identify and address vulnerabilities. This involves reviewing server configurations, checking for outdated software, and ensuring compliance with security best practices.
7. Educate Users on Security Practices:
Provide users with information about the significance of maintaining account security. Encourage the use of strong, unique passwords and prompt reporting of any suspicious activity.
8. Implement Account Lockout Policies:
Enforce account lockout policies to disable accounts following multiple failed login attempts. This discourages malicious actors from attempting brute-force attacks.
9. Monitor and Analyze Logs:
Consistently monitor and analyze access logs for unusual patterns or suspicious activities. Implementing intrusion detection systems can aid in identifying and mitigating potential threats.
10. Provide Clear Error Messages:
When users face authentication errors, offer clear and user-friendly error messages. This assists users in comprehending the issue and taking appropriate actions, ultimately reducing frustration and the need for support requests.
Frequently Asked Questions
The server responds with a 401 HTTP status code, accompanied by the inclusion of the WWW-Authenticate header in its response. This prompts the client to input the correct authentication credentials.
The HTTP 401 error manifests when a client request lacks adequate authentication credentials or when the provided credentials are invalid. It indicates a denial of access to the requested resource.
Check the accuracy of the URL and ensure that you have entered the correct address. Typos or incorrect paths in the browser’s address bar can cause authentication issues.
Certainly, server configuration is pivotal. Misconfigurations can result in authentication failures and restricted access, leading to an HTTP 401 error.
Verify that you are using the accurate username and password. The 401 error is triggered by invalid credentials, and entering the correct authentication details should provide access.
Server misconfigurations or problems with the website’s authentication system could lead to denied access even with proper credentials. Seek assistance from the website owner for resolution.
Examine your authentication credentials, confirm the URL, and clear your browser cache. If issues persist, contact the administrator or website owner for additional assistance.
To turn off password protection, modify server configurations or eliminate password requirements in the website’s settings, depending on the platform or hosting service.
Provide the accurate credentials when prompted. Password-protected sections frequently utilize a drop-down menu for user authentication, ensuring secure entry to specific content.
A server error, often represented by a 5xx HTTP status code, suggests that the server faced challenges while handling the client’s request, possibly due to internal server problems or misconfiguration.